Avant / Après
Voici quelques exemples concrets de transformations à réaliser sur des diapositives powerpoint pour être beaucoup plus percutant et ce, essentiellement à partir de diapositives réellement trouvées dans des présentations... CQFD ! J'espère que ça vous amènera à penser les présentations de type powerpoint pour ce qu'elles sont : un support visuel à un discours, et uniquement !
 ACCÉDEZ DIRECTEMENT A LA PLAYLIST SUR MA CHAINE YOUTUBE
ACCÉDEZ DIRECTEMENT A LA PLAYLIST SUR MA CHAINE YOUTUBE
Vous trouverez également quelques astuces de mises en page.
Aligner : Bien souvent ni les images, ni les textes ne sont alignés, et, ici, hiérarchisées. Dans cet exemple on a l'impression que Richard III est plus "important" que Lago. Il faut, aligner textes et images, leur donner la même taille mais par contre dissocier (par la taille) titre et sous-titre.
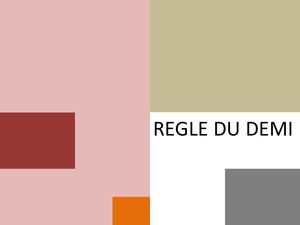
Découper en demi : L'une des règles simples de la disposition des objets dans l'espace visuel consiste à positionner et découper les objets (textes et images) selon la règle du demi, c'est-à-dire à découper l'espace en demi, puis en demi, puis en demi...
Découper en tiers : Autre possibilité, la règle du tiers, très utilisée dans les journaux et revues notamment (mais également sur le web) : l'espace est divisé en 3, puis en 3... et chauqe objet taillé et positionné en conséquence.
Associer : Il est important d'associer visuellement les élements qui doivent être associés. Dans l'exemple, il faut associer titre et sous-titre non seulement spatialement mais aussi dans la police utilisée. De même, il faut absolument associer image et légende. Enfin, mais c'est général : il faut agrandir les images.
Percutant : L'objectif d'une diapositive n'est pas d'être "belle", elle est d'être percutante pour accompagner un discours. Auquel cas, inutile de faire dans l'esthétique, mais faire dans l'essentiel : une image, 2, 3 mots et c'est tout !
Oublier les cadres : Mettre des cadres ne sert strictement à rien. Systématiquement supprimer les cadres, les remplacer par des blocs colorés, des effets de relief, des transparences, mais pas des cadres !
Simplifier : Inutile d'écrire des phrases qui seront dites par l'orateur. Ne garder que les mots essentiels, les hiérarchiser, les mettre en valeur, faire du visuel avec de l'écrit
Imaginer : Ne vous laissez pas faire par le logiciel, n'allez pas chercher des représentations banales, inutiles (ici, quel est l'intérêt de faire un pseudo organigramme ?), cherchez l'originalité, l'image en rapport avec votre propos.
Contrastes : Il suffit parfois de très peu de choses pour remplacer du simple affichage de texte en véritable outil de communication visuelle : Agrandir les textes, jouer sur les contratses, les oppositions, les polices de caractères. On ne doit pas lire, on doit voir !
Oublier : Oubliez les modèles powerpoint et autres présentations déjà "mâchées". Le logiciel vous propose de mettre un titre et un sous-titre ! Pourquoi ? On n'est pas dans un texte, on est dans du visuel ! Allez à l'essentiel et uniquement. Ici on a du texte et une toute petite image avec pour objectif de souhaiter la bienvenue. Souhaitez la bienvenue alors ! Simplement !
Guidé par l'image : Trop souvent l'image n'est qu'un prétexte à "moins d'ennui visuel". Non, c'est l'image qui explique, l'image qui renforce le discours. Aquel cas, elle doit être centrale et structurer la présentation. En voici quelques exemples. Pensez d'abord "image" puis après "texte" et le texte doit être pensé comme de l'image !
Grand : Voyez grand, prenez tout l'écran, faites dans le visuel, n'héistez pas, l'espace est pour vous !
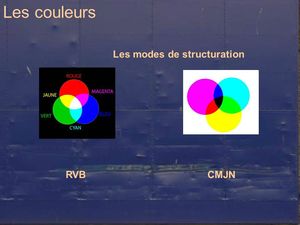
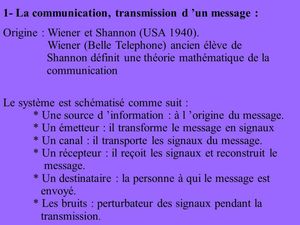
Imaginer : Mettez vous à la place du public à qui vous vous adressez. Vous lui expliquez que le système de transmission d'un message est "schématisé" et... voius ne lui montrez pas de schéma ! C'est de l'escroquerie ! Toujours, toujours remplacer le lu par le vu !
Montrer : Je ne le dirai jamais assez : montrez ! En quoi le sérieux d'un propos est-il mis en valeur par une non-communication visuelle associée ? Faut-il faire inepte pour intéresser le public ?
Pâtés : Il faut essayer d'éviter les gros blocs et la succession de "paquets" pour fluidifier le visuel et donner l'illusion qu'images et textes sont dans le même espace. Beaucoup utilisent les powerpoint en juxtaposant du texte et des images. Non, c'est un même "objet visuel de communication"
Voir : Quelqu'un m'explique de Marcel Proust est né à Paris sur la rive droite et écrit sur une diapo "Marcel Proust est né à Paris sur la rive droite"... Franchement, quel est l'intérêt ? Pourquoi ne pas me "montrer" Marcel Proust où cette fameuse maison de naissance ?
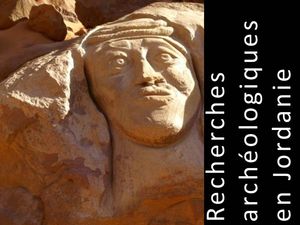
Rappel : Un technique visuelle intéressante consiste à reprendre un "morceau" d'une image (présentée en titre par exemple) et à le décliner au cours des diapos. C'est comme une sorte de leitmotiv qui indique au public qu'il se trouve toujours dans telle ou telle partie. C'est une façon visuelle élégante de rappeler un plan
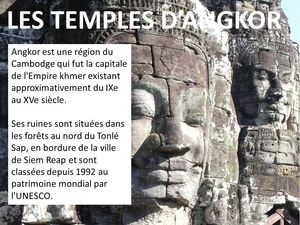
Transparence : En PAO on utilise énormément la transparence et étrangement, très peu en powerpoint. C'est dommage, ça adoucit l'information, ça allège le visuel et c'est très élégant. Dans l'exemple on a également réduit les textes à quelques mots et imagé certaines infos : un logo est toujours préférable à du texte "classé au patrimoine mondial de l'UNESCO" (ce qui m'empèche nullement de le "dire" !
Trous : Il faut essayer d'éviter les "trous". Visuellement l'oeil est toujours attiré par le vide ! Ici, il a suffit d'une petite remise en page en associant texte et image pour réorganiser la mise en page
Voir : Encore et toujours le problème du "lu" et du "vu". Simplifier les phrases, ne garder que les mots essentiels, remplacer les mots par les images
Simplifier : Il faut simplifier les textes, mais également les visuels : éviter des images très différentes juxtaposées, réduire le nombre d'images, éviter des images des fond qui brouillent la vue...
Montrer : C'est une vraie diapo, sur un vrai cours de communication ! C'est affligeant ! J'ai donc décidé de prendre l'excès inverse ! Qu'est ce qui est sérieux : la première ou la deuxième représentation ?
Montrer où : Il faut expliquer au public où on "veut l'amener" et, de temps en temps, lui "montrer où il est". Mais surtout, surtout : éviter absolument la pagination (1 sur 10) ou pire le compte à rebours. Ce n'est pas du word !!! Ici encore : faire dans le visuel. Quelques exemples
Couleur de texte : Certains (et certaines...elle se reconnaîtra !) pensent qu'en mettant certains mots dans des couleurs différentes c'est plus "communiquant". La bonne blague ! La question n'est pas de savoir si le mot en couleurs est plus lisible dans la phrase mais bien comment ne faire apparaitre que ce mot ! Une couleur de texte et juste 2 ou 3 mots et c'est tout !
Voilà, je pourrais multiplier les exemples à l'infini. Dans les travaux des étudiants, dans les présentations de mes chers collègues et même dans mes propres diaporamas on peut piocher ad nauseam des contre-vérités visuelles en terme de communication. Même si dans le monde anglo-saxon on voit "frémir" une évolution dans le regard porté à la réalisation et à la diffusion des présentations rétro-projetées, il faudra encore longtemps avant que la grande majorité des utilisateurs de powerpoint l'utilise pour ce qu'il est : un support visuel pour de la communication orale !

























































/https%3A%2F%2Fstorage.canalblog.com%2F78%2F51%2F1107220%2F127800394_o.jpg)
/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F1%2F0%2F1021509.jpg)