Une spatiocarte avec Google Earth
Attention : nous ne sommes pas sur un logiciel de cartographie ! L'idée de ce cours est de vous montrer qu'il est possible de réaliser une "cartographie" assez simple avec un outil type Google Earth, en exploitant les possibilités graphiques du logiciel. Mais l'outil n'est pas pleinement satisfaisant... Parfois, il faut faire avec ce que l'on a plutôt qu'avec ce qu'on aurait pu avoir !!!
Pour en savoir plus sur les étapes précédentes, voir mon cours d'initiation à Google Earth
La première étape consiste à préparer la zone, le fond de carte. Deux manipulations :
- Se positionner au dessus et à l’échelle de la zone recherchée, soit via le moteur de recherche, soit via la navigation à la souris.
- Choisir les calques de base qui seront représentés sur l’image finale en cochant ou décochant des éléments dans le menu
Si vous n’avez pas assez d’infos, vous pouvez aller explorer les sources dans le menu « Plus » ou aller faire des recherches sur Google maps. Attention, que les choses soient claires : vous n’aurez pas les informations de cartes topographiques de l’IGN !!!! Il s’agit bien d’une base de données mondiales, grand-public, gratuite et dont les sources sont parfois « étranges »… Mais si vous travaillez sur des zones où la couverture topographique est médiocre voir inexistante, Google Earth est une source d’information inestimable !
A partir de cette étape, c’est vous qui construisez le contenu de la carte. Commencez par rajouter un dossier dans lequel vous mettrez vos objets. Ensuite il faut désormais penser vos données graphiques et alphanumériques qui apparaitront sur la carte comme autant de « points de localisation » qui seront en fait « habillés » par vos données.
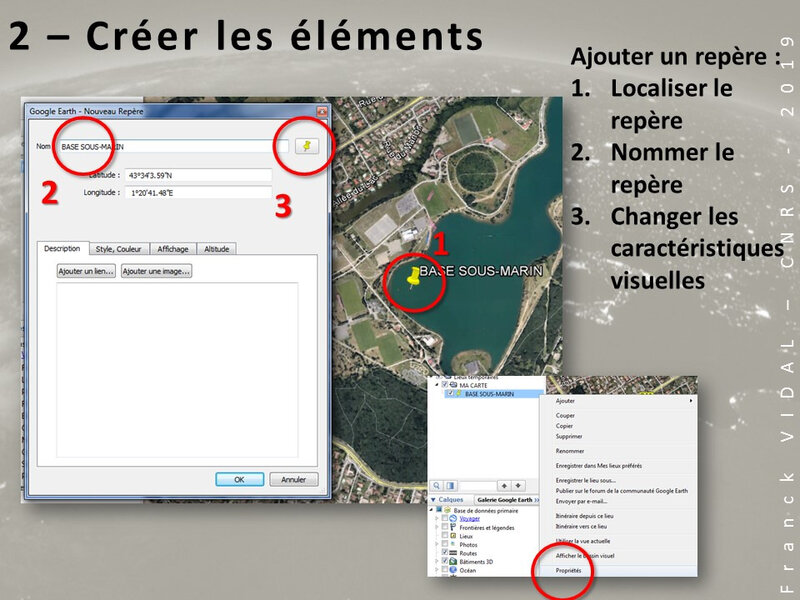
Commencez par ajouter un repère. Il faut d’abord déplacer la croix pour localiser exactement l’élément, puis le nommer, puis enfin lui donner des caractéristiques visuelles. Quand vous cliquerez droit sur « Propriétés » dans l’élément sur le menu, vous pourrez à nouveau changer les caractéristiques de ce repère.
Essayez un polygone. Même principe, mais cette fois vous cliquez les points au fur et à mesure que vous dessinez votre polygone. D’ailleurs, il se « remplit » de lui-même. Finissez en donnant un nom. Dans tous les cas, quand vous reviendrez (clic droit) sur les propriétés du polygone vous pourrez rajouter ou enlever des points, ou les déplacer.
Ajouter un trajet. Même principe que pour le polygone, vous cliquez les points au fur et à mesure que vous dessinez, mais pas de fermeture. Même principe aussi pour changer la position des points : clic droit sur l’élément dans le menu, puis : propriétés
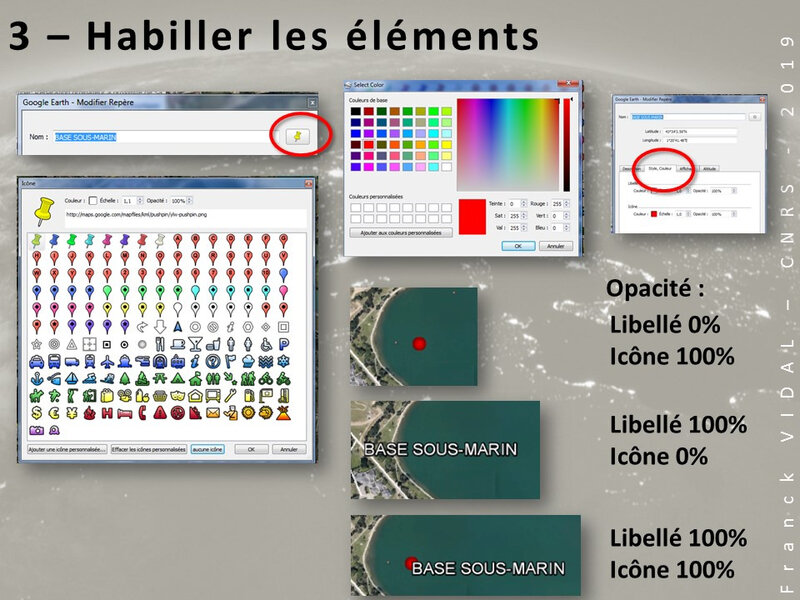
Bon, c’est bien joli, mais c’est très moche ! Une fois (ou en même temps) que vous avez créé vos objets, il faut les améliorer graphiquement. Tout est dans les propriétés. Pour les repères : cliquez sur la punaise à droite du nom Sélectionner une icône, gérer la couleur. La taille sera fonction de la vue : il faudra jouer sur l’échelle par rapport à la taille finale que vous souhaitez pour votre objet sur la carte (tâtonner !!!) Pour jouer sur les écritures, dans le menu des propriétés, il faut aller sur « style et couleur. En jouant sur l’opacité, il est possible de faire juste un point, juste un toponyme ou un toponyme associé à un point.
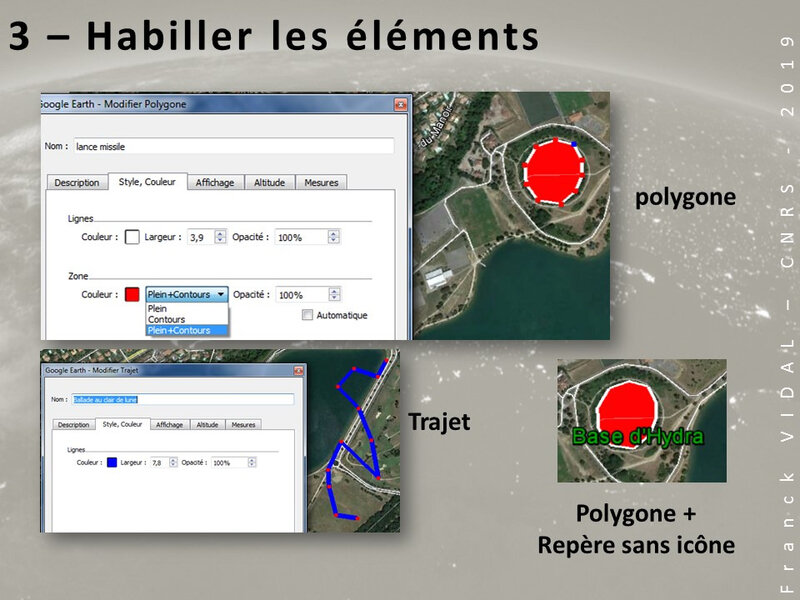
Pratiquement le même principe pour les polygones et les trajets. Sur les polygones il faudra jouer sur l’opacité des pleins (à 0%) si on veut juste un contour de polygone. Si l’on veut associer un nom il faudra créer un nouveau repère mais sans icône.
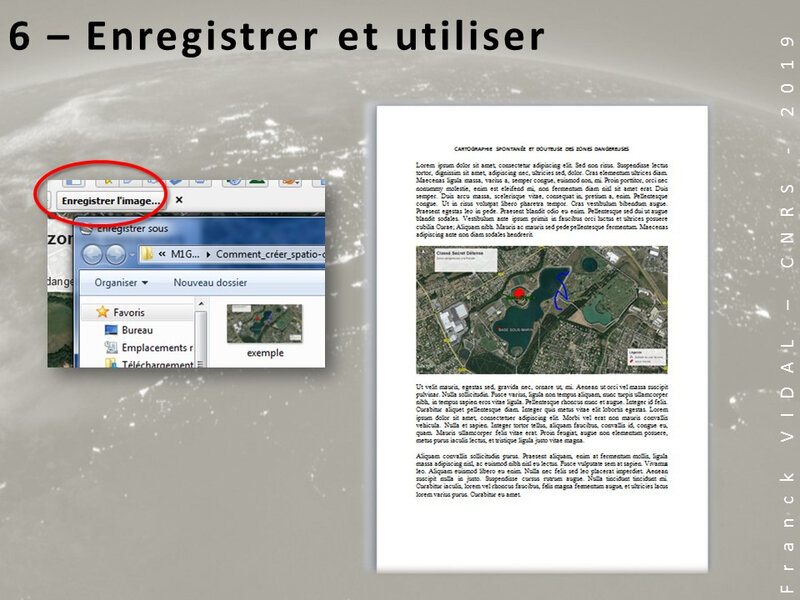
A présent il va falloir rajouter les éléments cartographique. Dans un premier temps : Bien cadrer la zone qui vous intéresse. Cocher ou décocher les éléments que vous voulez voir apparaître. Puis cliquer sur « enregistrer image ».
Apparait alors un petit menu de mise en page. Dans « Option de la carte » vous avez la possibilité de choisir 3 styles de fond, en gros de couleurs à noir et blanc. ; choisir d’afficher ou non le titre, l’échelle, la légende, l’échelle, le nord. Vous l’aurez compris dans une carte classique : TOUS CES ÉLÉMENTS SONT OBLIGATOIRES ! Enfin, vous pouvez sauvegarder « votre style » ou en charger un.
Les différents éléments que vous avez sélectionné apparaissent désormais votre carte. Il vous suffit de cliquer dessus pour les changer ou les déplacer. Sur la légende vous pouvez choisir de faire apparaitre ou non tel ou tel objet.
Il reste 3 choses à faire : Agrandir votre fenêtre en décochant la barre latérale dans l’affichage -- Positionner vos objets -- Choisir la résolution finale : plus elle est grande, meilleure sera votre rendu final (notamment au niveau des pixels de fond), mais plus grand sera le fichier. Ici par exemple :
- 1024x768 = 666 Ko
- 1280x720 = 821 Ko
- 1920x1080 = 1,7 Mo
- 3840 x 2160 = 6,1 Mo
- 4800 x 2361 = 7,2 Mo
Il ne vous reste plus qu’à enregistrer l’image en jpg dans le répertoire adéquat. Il vous suffira d’insérer cette image dans vos travaux…
Facile non ?















/https%3A%2F%2Fstorage.canalblog.com%2F78%2F51%2F1107220%2F127800394_o.jpg)
/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F1%2F0%2F1021509.jpg)