Initiation Inkscape
Quelques informations de base pour la création de documents de PAO (posters, affiches, plaquette...)
avec le logiciel Inkscape
Inkscape est un outil gratuit de création de dessin vectoriel. "Concurrent" d'Illustrator ou de CorelDraw il permet de s'initier au monde de la PAO, mais également de réaliser des productions efficaces, comme, par exemple, des posters scientifiques.
 ACCÉDEZ DIRECTEMENT A LA PLAYLIST SUR MA CHAINE YOUTUBE
ACCÉDEZ DIRECTEMENT A LA PLAYLIST SUR MA CHAINE YOUTUBE
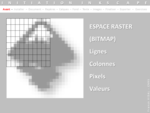
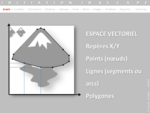
La création de documents "visuels" (autres que textuels, sonores ou vidéo) en informatique se réfère à deux types de codages de l'information : le raster et le vecteur
Le Raster consiste à coder l'information en découpant l'espace selon une matrice de carrés (les pixels) plus ou moins nombreux et fins (la résolution) disposés en lignes et en colonnes et définis par une valeur noir/blanc/grisé/couleur...Tout l'espace est défini, y compris les grandes surfaces homogènes. On va utiliser des techniques de compression de l'info pour ne pas avoir à "répéter" une information plus ou moins similaire. Ces compressions, dans certains formats sont relativement destructrices pour une partie de l'information initiale. Pour créer ces matrices il existe 2 techniques. La numérisation, c'est-à-dire la possibilité d'acquérir directement l'information sous forme de matrice. C'est le principe des appareils photos numériques (mais également des satellites d'observation...) : les capteurs CCD (coupled charge device). Une matrice de petits capteurs disposés sur une plaque qui transforment directement l'énergie lumineuse reçue en impulsions électriques puis en informations binaires. Parallèlement on transforme des produits "analogiques" une photo papier, une diapositive... en produit numérique par la scannérisation, c'est-à-dire l'utilisation d'un appareil qui, sur le même principe que les capteurs CCD va balayer une surface et interpréter le signal lumineux réfléchi par le produit initial. C'est le monde de l'image, de la retouche photo et c'est une "école" spécifique avec des otuils stars comme PhotoShop. C'est un monde auquel tout un chacun est habitué désormais, à cause, notamment de l'explosion des appareils photos sur les téléphones.
Le vectoriel est le monde typique des professionnels de la PAO. L'information ne sera plus décrite, numériquement avec une matrice de points, mais suivant un axe X/Y et des fonctions f(x) et f(y) en fonction d'une origine. Trois types d'objets sont créés : des points (ou noeuds) des traits (ou arcs) et des polygônes. A partir de ces 3 modes tout l'espace est décrit. Pour réaliser un codage de l'information selon ce format il faut soit passer par une table à digitaliser (où les données sont rentrées point par point comme pour une cartographie) ; soit utiliser des fonctionnalités de vectorisation automatique, c'est-à-dire des algorithmes regroupant les informations décrites sous formes de pixels en polygones ; soit enfin travailler avec un logiciel de PAO vectoriel tel Illustrator. C'est le monde du vectoriel, pas seulement réservé aux graphistes, mais également très utilisés par les architectes, les cartographes, les géographes, les professionnels qui travaillent sur la 3D. C'est l'avenir de la diffusion d'images sur l'Internet.
Qu'est ce qu'Inkscape ? Alors qu'on trouve une foultitude de logiciels de traitement et de retouche d'images gratuits, les logiciels de composition vectoriels sont beaucoup plus rares, et face à des géants (assez chers !) Comme Illustrator Quark Xpress ou encore CorelDraw, Inkscape est un excellent outil pour s'initier à la PAO. Il est gratuit et surtout Open Source, c'est-à-dire que la communauté internationale s'est emparée de sa conception et de son évolution, et que de nombreux tutoriaux et forums existent. Les dernières versions stables en téléchargement se trouvent sur le site d'Inskscape et un bon tutorial téléchargeable en pdf sur ce site.
Avant de commencer, quelques conseils :
- Préparer vos textes sous un logiciel de traitement de texte simple (type Bloc note), de toutes façons vous aller refaire toute la mise en page. Préparez également vos images (il existe des fonctionnalités de retouches d'images - empruntées à Gimp - sous Inkscape mais il est toujours préférable d'avoir retouché ses images sous un logiciel approprié avant)
- Essayez de distinguer le contenant et le contenu. Pour tester votre mise en page, il peut être utile d'utiliser ce qu'utilisent tous les professionnels de la PAO : le Lorem Ipsum pour les blocs de textes, c'est-à-dire un texte de plusieurs lignes dont le contenu n'a aucune importance, mais qui "montrera" comment s'organise le texte (il suffira de couper/copier votre "vrai" texte) suivant la forme et la taille des blocs ; ainsi qu'un pangramme, permettant de tester les polices de caractères (une phrase contenant toutes les lettres de l'alphabet.
- Faites une esquisse à la main, sur un bout de papier comprenant grosso modo les éléments que vous voulez insérer.
- Pensez à vérifier la chaîne de production : compatibilité, export, impression...
L'écran de base : l'écran d'accueil est simple et "standard". Par défaut, quand on lance Inkscape il crée un fichier de type A4. Un espace de travail au centre, les outils sous forme graphique à gauche et en bas et l'accès aux fonctions en haut. Rien que du très classique. Des menus spécifiques (flottants) s'affichent dans la partie droite en fonction des choix et soit se replient, soit se ferment.
Créer le fond : La première étape consiste à créer un document adpaté au travail. Ici, on souhaite faire un poster en format vertical.
MENU : Fichier / Propriétés du document / Page : Choisir les unités de mesure (cm ou mm) puis largeur (80 cm) et hauteur (120 cm)
Magnétiser : une fonctionnalité très intéressante consiste à obliger automatiquement les éléments à s'aligner horizontalement et verticalement
MENU : Fichier / Propriétés du document / Grilles : Nouvelle - Définir le pas - cocher activé (vous pouvez aussi cocher visible, mais ça risque de perturber le regard...)
Repères : Plus que de voir la grille, on aura besoin de repères qui seront des supports à la mise en page. Pour ça il faut se mettre dans la marge de la règle du haut avec la souris, cliquer, maintenir et déplacer vers le bas la ligne qui apparait. De même dans la marge de droite. Sur la ligne (qui n'est pas visible sur le document final) on voit un petit rond. Un double-clic sur celui-ci fait apparaitre un menu : ligne de guide. On choisit les unités (cm) et on rentre les coordonnées en X et Y, sachant que le repère est à 0 en bas, à gauche. Ici, sur l'axe des X, de 0 à 80 et sur l'axe des Y, depuis le bas, de 0 à 120. Ce qui veut dire que si on veut positionner une ligne verticale à 1 cm de la gauche, il faudra mettre 1cm en X, et une autre ligne verticale à 1 cm de la droite, il faudra 79 cm en X (80-1) - Pour des lignes horizontales, c'est le même principe, cette fois avec le Y : 1 cm pour la première ligne et 119 cm pour la seconde (120-1). On va ainsi placer toutes les lignes qui vont servir de repères pour le montage, et d'une manière générale, on positionnera les éléments de manière "exacte" sur ce principe.
Créer des calques : Les calques (ou plans) sont très utilisés en PAO. Ils sont des espaces de travail différents qui se superposent et permettent de ne pas "mélanger" les éléments. Par exemple lorsqu'on sélectionne un texte en surimpression et qu'on souhaite "figer" des images on aura créé les textes sur un calque et les images sur un autre. Les traitements seront réalisés plan par plan.
MENU : Calque / calque - Un menu spécifique apparait : l'oeil pour visualiser, le cadenas pour vérouiller, en cliquant sur le nom on renomme, + pour ajouter... Le principe est de créer un calque par type de données : images, fonds, textes... Puis on travaille sur chaque calque approprié en prenant soin de vérouiller les autres calques à chaque fois. C'est une manipulation à laquelle il faut s'habituer si l'on souhaite travailler "proprement" sur des produits complexes.
Insérer une image : Le copier/coller fonctionne assez bien sous Inkscape, mais les "règles de l'art" commandent de passer par :
MENU : Fichier / Importer / Image / Incorporer - Il faut absolument "Incorporer" l'image et non "lier" pour éviter de perdre l'image dans les méandres des répertoires (l'image est alors réellement dans le document et non pas juste en lien). Il convient de positionner l'image et de lui définir une taille (hauteur : largeur) en fonction des cases X, Y, L, H au dessus de la fenêtre de travail.
Insérer un objet transparent : Si l'on veut "adoucir" cette image, ou simplement créer un objet avec une certaine transparence, on va aller chercher l'icône "rectangle" puis cliquer / glisser / lacher pour définir la taille et la position de l'objet ( ou mieux utiliser X, Y, L, H). Dans un second temps, on double-clic sur le menu "remplissage" en bas à gauche et la fenêtre des propriétés de l'objet apparait à droite. On va gérer la couleur de fond (mais aussi le contour et le type de contour) en jouant sur les curseurs RVB ou CMJN et sur ce qui nous intéresse ici : le curseur Opacité en dessous de façon à génrer la transparence. Un rectangle blanc avec une opacité à 50% va de fait rendre l'image plus atténuée.
Faire un dégradé : Sur le même principe (création d'objet), on peut cliquer sur l'icône "créer et éditer des dégradés", sélectionner direction et angle sur l'objet puis définir types et couleurs dans la fenêtre "remplissage et contour", le deuxime icône dans la fenêtre "fond".
Les textes : Il existe plusieurs types de textes sous Inkscape, le texte en blocs, auquel cas on active l'icône texte, on positionne, on tire, on relache et on écrit au sein du bloc (la meilleure technique) ou le texte en continu : icône texte, clic et écriture "au kilomètre". Attention avec cette méthode, quand on étire, on étire le texte et pas le bloc. Donc on déforme le texte.
Texte curviligne : C'est un petit effet amusant (utilisé notamment par les cartographes pour faire courir un nom le long d'un cours d'eau) : le texte curviligne. Les fameux Calligrammes rendus célèbres par Apollinaire. C'est un texte qui suit une forme. On commence par créer une courbe (icône crayon), puis, à côté, un petit texte. On sélectionne les deux objets puis :
MENU : Texte / Mettre suivant un chemin
Texte captif : Beaucoup plus utilisé en PAO, le texte captif, c'est-à-dire le texte qui est à l'intérieur d'une forme. Même principe de départ : on crée une forme (rectangle, forme libre...), on crée un texte (pour que ce soit spectaculaire, utiliser un bloc texte assez grand de type Lorem Ipsum), on sélectionne les deux éléments puis :
MENU : Texte / Encadrer
Texte vectorisé : C'est dans ce cadre que le vectoriel trouve tout son intérêt. L'une des possibilités est de transformer des polices de caractères en "objets", chaque lettre devenant un polygone que l'on peut déformer et transformer à foison. Le principe est ce qu'Inkscape appelle "le chemin" (?), le menu spécifique à la gestion des objets vectoriels. On va alors gérer les objets non plus avec la flèche de base, mais avec l'icone juste en dessous : Editer les noeuds : ça permet d'activer les points, mais aussi les poignées de ce qu'on appelle les courbes de bézier. Créer un mot avec l'icone de texte puis :
MENU : Chemin / Objet en chemin
Effets sur image : Nous l'avons dit, Inkscape n'est pas un lgociel de traitement de l'image. Il a cependant "récupéré" quelques filtres et effets depuis le logiciel open source GIMP.
MENU : Fichier / Importer / Image / Incorporer - Puis sélection image, puis : Filtre / Effes d'images
Vectoriser une image : Il est possible de passer d'un espace "raster" (image) à un espace vectoriel : c'est la vectorisation d'images, c'est-à-dire le regroupement de pixels de mêmes valeurs (ou selon des mêmes critères) dans des polygones. Cela permet de faire des effets intéressants, mais ça permet également de "fabriquer" des objets en fonction de critères de couleurs. Il faut tester les différentes possibilités depuis le menu "Vectoriser le bitmap". Attention, plus l'image est grande (et "compliquée"), plus la demande de vectorissation fine, plus le temps de calcul et d'attente peut être long...
MENU : Chemin / Vectoriser le Bitmap - puis bouton de droite : Dégrouper
Dessiner un objet : Nous l'avons vu on peut dessiner un objet avec différents icones ("dessiner des lignes à la main" notamment). Il faut savoir que si, en dessinant, on revient au point de départ, automatiquement, se crée un polygone. Avec l'icone : Editer les noeuds, on agit directement sur tous les points créés pour faire la forme : clic sur un point puis Del, supprime le point - double-clic sur un segment dée un nouveau point... Il faut donc bien distinguer l'icone "sélectionner les objets" et l'icone "Editer les noeuds".
Effets booléens : Il est possible de créer des nouveaux objets à partir de la combinaison de 2 objets (à condition que ces objets se touchent). Créer 2 objets et les mettre en contact, les sélectionner tous les 2 puis :
MENU : Chemin / Union ou Intersection ou Différence ou Exclusion...
Finaliser un document : Dans le cas de la création d'un poster il faut absolument inclure des éléments indispensables : titre - sous-titre - noms et appartenances des auteurs - logos des organismes (regroupés et hiérarchisés). Ne pas oublier non plus qu'il s'agit d'un document "visuel" : faire des titres grands, mettre beaucoup d'images, jouer sur les couleurs, ne pas écrire trop de textes, jouer sur les formes et les mise en page...
Exporter un document : Bien évidemment, vous avez sauvegardé le doucment dans le format SVG standard pour pouvoir retravailler dessus avec Inkscape (et pas sous un nom débile de type "pipi, tutu..." !).
Pour l'imprimeur, il vous faut absolument exporter le fichier en format PDF (Fichier / Enregistrer sous / Portable Document Format) en vérifiant bien que la "résolution" (ppp ou DPI) soit au moins 300 (c'est la résolution minimale d'impression chez un imprimeur pour obtenir un résultat correct pour un produit de type poster).
Il peut être intéressant aussi d'exporter le travail en format image (pour l'afficher sur Internet par exemple ou encore pour l'inclure dans un Word). Deux solutions : Fichier / Enregistrer sous / Cairo PNG (c'est tout le fichier qui est exporté) ou Fichier / Exporter en bitmap (c'est une zone visible à l'écran qui est exportée)
Exercices : Voici 3 petits exercices assez simples et aux effets spectaculaires :
- Une image apparait en transparence à travers un texte, mais également légèrement transparente : C'est la superposition d'une image, d'un cache noir légèrement transparent et d'un texte qui découpe le cache comme un pochoir. Il va donc falloir utiliser un effet booléen entre le cache et le texte...
- Un texte apparait comme bicolore : Icic encore c'est un effet booléen, mais où une forme (une patate rose) est découpée en fonction des lettres d'un texte puis réassemblée au texte...
- Une texte suit la forme d'une image, mais est bien en colonne à droite (très courant en PAO) : C'est d'abord l'union d'une forme libre (en l'occurence ici une forme le long de l'image) avec un bloc, puis un texte captif au sein de cette nouvele forme...
Beaucoup d'autres cours et d'exercices Inkscape sur Wikiversisté.




































/https%3A%2F%2Fstorage.canalblog.com%2F78%2F51%2F1107220%2F127800394_o.jpg)
/https%3A%2F%2Fprofilepics.canalblog.com%2Fprofilepics%2F1%2F0%2F1021509.jpg)